
CSS Selectors
The :first-of-type CSS pseudo-class represents the first sibling of its type in the list of children of its parent element. Example This example shows how the universal selector is assumed when no simple selector is written. CSS. div:first-of-type {.

CSS firstchild selector YouTube
The :first-of-type pseudo-class is useful for applying unique styles to the first occurrence of a particular element type within a container, enhancing the flexibility and maintainability of your CSS code.

CSS First Of Class Delft Stack
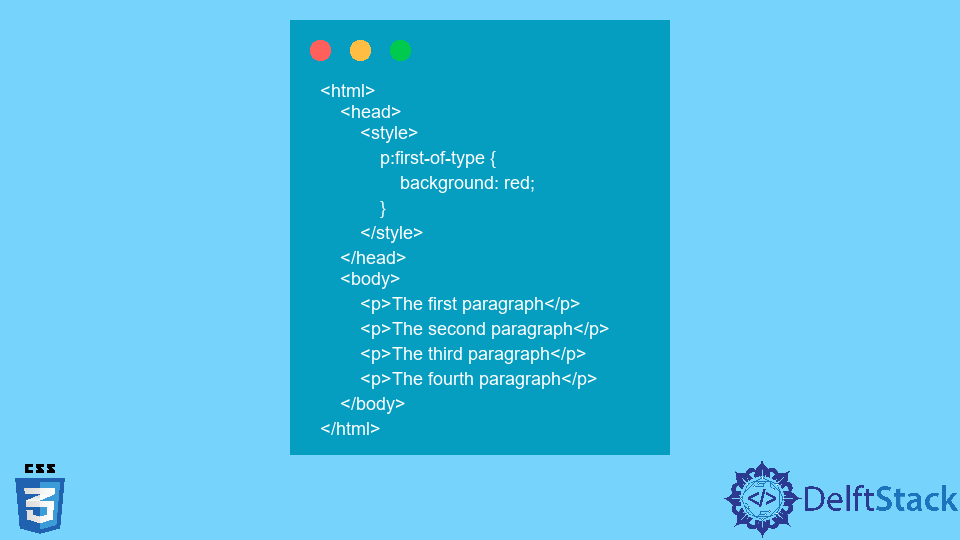
The :first-of-type Selector is used to targeting the first child of every element of it's parent. if we want to style the first child of an element without giving a class, we can use it. Syntax: :first-of-type { //property } Example: HTML