
Responsive Sidebar With React Js And Tailwind Css React Js And SexiezPicz Web Porn
In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .

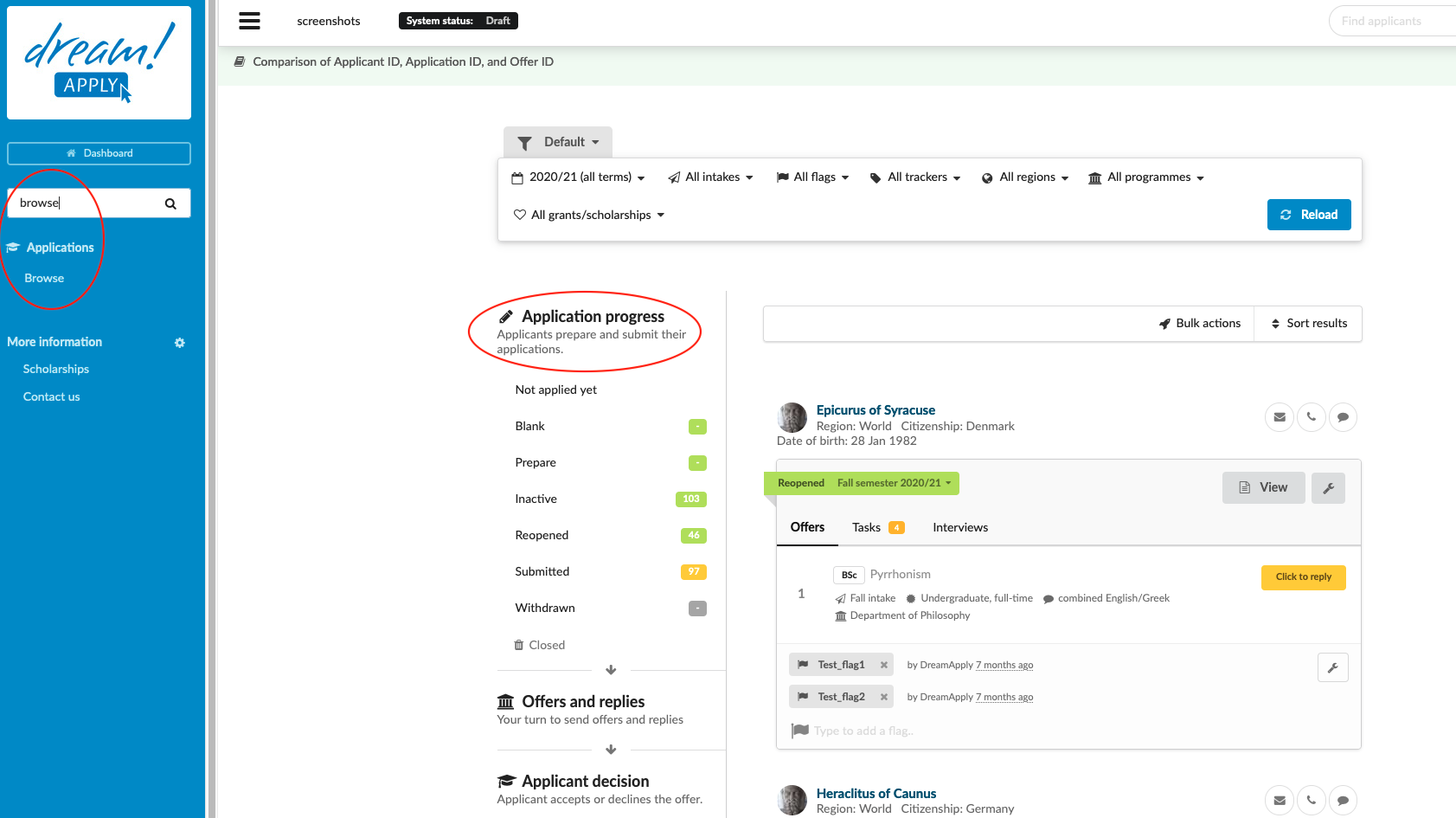
Browse side menu
Learn how to create a collapsed sidebar that can be toggled with a button. This tutorial shows you how to use HTML, CSS and JavaScript to achieve this effect. You can also find examples of how to create a side navigation menu and other useful web design tips on W3Schools.

Sidebar Using React Js And Bootstrap Side Menu In Bootstrap And SexiezPicz Web Porn
"," To use this layout, you can just copy paste the HTML, along with the CSS in side-menu.css, and the JavaScript in ui.js. The JS file uses vanilla JavaScript to simply toggle an active class that makes the menu responsive.","

React Sidebar Menu Component Examples OnAirCode
Smooth Collapsible Sidebar Navigation. A modern sidebar navigation with smooth expand & collapse transitions, written in CSS/CSS3 and vanilla JavaScript. 20+ latest free pure JavaScript and/or CSS side menu (sidebar navigation) for modern web apps.

side menu Components For React & React Native ReactScript
Basic example. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. Note: Use show and hide methods to toggle navigation with JavaScript. Note: Adding the show class to a sidenav collapse element will expand this category on render. Link 1.

How To Create Sidebar Menu Using Html Css And Javascript www.vrogue.co
In this tutorial we are going to build a responsive sliding side menu using HTML, CSS and Javascript. We will not be using any Javascript library in this since the code will be pretty simple. This tutorial is going to be broken up into 3 sections, writing the HTML, writing the Javascript, and writing the CSS..

How To Create A Animated Sidebar Menu Using Html Css Javascript www.vrogue.co
A cool HTML/CSS rotating side menu with a 3D effect on hover. Made with: HTML. CSS. Dependencies: None. View Code and Demo. Sidebar menu 3D reveal. This code snippet is a sidebar menu with a nifty and nice 3D reveal effect. Made with: HTML. CSS. JS. Dependencies: SCSS. JQuery. View Code and Demo.

React Create Dashboard Layout with Side Menu, Header & Content Area
1. Page Tilt JavaScript Menu. Open CodePen. A unique page tilt effect is used to display a menu on the left side, clicking the hamburger icon will activate the menu and shift the whole main body over to the right on a tilt. Check other Hamburger Menu CSS Examples to use with this JavaScript Menu.

Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu Rankedia
Learn how to create a side navigation menu with HTML, CSS and JavaScript. This tutorial will show you how to make a responsive and interactive menu that slides in and out from the left or right side of the page. You can also customize the style and appearance of the menu according to your preferences.

React Sidebar Navigation Menu Tutorial Beginner React JS Project Using Hooks & Router
68 JavaScript Menus. May 13, 2021. Collection of free vanilla JavaScript navigation menu code examples: responsive, animated, dropdown, sticky and full page. Update of April 2020 collection. 35 new items.

Sidebar Menu Using Html And Css Sidebar Menu Dashboard My XXX Hot Girl
Build responsive sidebar navigation with a dropdown menu using HTML5, CSS, SCSS, and Vanilla Javascript..

Neumorphism Side Bar Menu Using Html Css Gambaran
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. Dev Snap. HTML & CSS. HTML Examples CSS Examples Bootstrap Examples.. Tags: html, css, side-menu. 19. Sidenav. Author: NishithaKS (nishithaks) Links: Source Code / Demo. Created on: June 29, 2018.

Multilevel Sidebar Menu Component For Vue.js
Also, the animation is smooth and the icon changes in open and closed states. 12. Pure CSS Side Reveal Menu. Open CodePen. A pure HTML and CSS only example which uses a side reveal effect, the menu slides out smoothly and pushes the website's main body to one side to make room for the menu.

Sidebar Dropdown Menu using HTML, CSS & JavaScript Code
Fixed Bootstrap Sidebar. This example is a quick exercise to illustrate how the default, static and fixed to top navbar work. It includes the responsive CSS and HTML, so it also adapts to your viewport and device. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: font-awesome.css. Bootstrap version: 3.3.7.

Dual Side Responsive NavBAR menu with HTML CSS and Tweenmax js
A responsive sidebar menu with multi-level sub-menus written in plain JavaScript and CSS. The sidebar menu is displayed in Compact mode on page load and will expand to Full mode when hovering over. It collapses the sidebar into an off-canvas navigation on mobile, and your visitors are able to reveal the menu by clicking the hamburger button.

Sidebar Menu With Submenu Using Html Css Javascript SexiezPicz Web Porn
In this design [Responsive Sidebar Menu] we have a sidebar on the left side of the page. This sidebar has a dark blue background color. It has a menu toggle button which I shared before when you click on the button a class will be added to the sidebar and it will increase its width with a smooth transition. Preview is available here.