
Flutter Widget Function ErrorsFixing
So, we've prepared a simple cheat sheet of different Flutter widgets (and in Flutter, everything is a widget!), which you can use to build your Flutter apps. We've grouped the widgets into several categories: Interaction widgets. These help make your Flutter app interactive. Input widgets. These widgets are used to handle user input. Alignment.

Do Flutter apps dream of platform aware widgets? Flutter Medium
1. Create a data source with different types of items Types of items Create a list of items 2. Convert the data source into a list of widgets Interactive example You might need to create lists that display different types of content.
Beginning Flutter Intermediate Using Common Widgets Part 2 JediPixels Beginning
Flutter widget index | Flutter description bug_report Flutter widget index This is an alphabetical list of nearly every widget that is bundled with Flutter. You can also browse widgets by category. You might also want to check out our Widget of the Week video series on the Flutter YouTube channel.

Know why Flutter for your next mobile app development? Singsys Blog
In general Flutter widgets are classified into two categories, Stateless Widget Stateful Widget However, you can find more classes in the hierarchy of Flutter sources . StatelessWidget: The widget does not require a mutable state.

FlutterUIKit Start Flutter
For example, the Flutter engineering team has defined categories like "Basic/Buttons" and "Material Design/Buttons" for Flutter widgets. A class can have multiple categories. link /// A copper coffee pot, as desired by Ben Turpin. ///.documentation.

custom dropdown flutter
The Image widget is used to display images in a Flutter application. It provides properties to set the height, width, alignment, and source of the image. Images can be loaded from the network or.

Flutter Widget 54 How To Use Navigation Drawer In Flutter Speed Photos
You can easily find Flutter widgets based on their category (Flutter widgets are classified into 14 basic categories). Let's dive deep into some of the powerful Flutter widgets that every.

Calendar Widget Library For Flutter Apps Flutter App Development Vrogue
Widget catalog UI Create beautiful apps faster with Flutter's collection of visual, structural, platform, and interactive widgets. In addition to browsing widgets by category, you can also see all the widgets in the widget index. Accessibility Make your app accessible. Visit Animation and Motion Bring animations to your app. Visit
Fittedbox In Flutter Understanding The Widget Flutter App Images
how can i make this possible in flutter that when I hit the button e.g. communicate it will expand reveal several subcategory buttons pushing other main buttons down like the photo under user-interface

A flutter appliction listing all the widgets covered in Flutter widget
widget allows you to display a block of text on the screen. It supports various styling options such as font size, color, and alignment. Here's an example of how to use the widget to display a simple text message: widget enables you to display images in your Flutter application.

What even are Flutter widgets?. The following explanation of Flutter… by Matt Carroll Super
In our previous blog post, we gave a brief introduction to Flutter explaining in a nutshell what it is and how it works. If you're new to Flutter, we suggest checking it out. But if you're already…

flutter_expanded_tile Flutter package in List category Flutter Gems
How to Choose the Right Widget? Define Your Requirements: Clearly understand the functionality and appearance you want to achieve before diving into the Flutter widgets catalog. Consider the UI Structure: Opt for layout widgets like Row, Column, or Stack based on how you want to structure your UI elements.

Bagaimana cara menambahkan bayangan ke widget dengan flutter?
Building custom widgets in Flutter promotes code reusability, maintainability, consistency, abstraction, flexibility, and community collaboration. Custom widgets are a powerful tool in the Flutter developer's toolkit, enabling you to create beautiful and functional user interfaces while maximizing efficiency and maintainability.

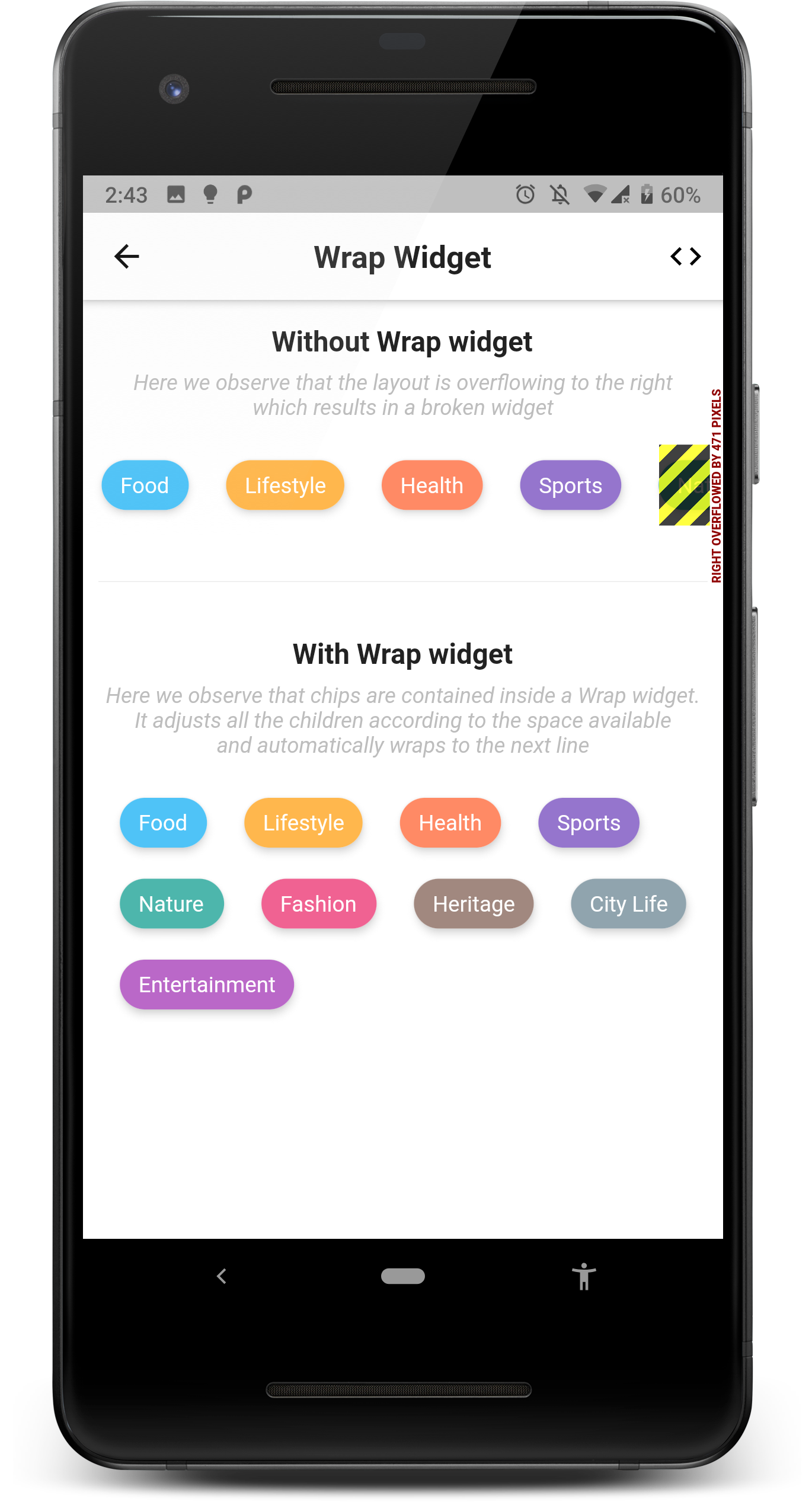
Chip Widgets In Flutter. Flutter widgets are built using a… by Shaiq khan FlutterDevs
GetWidget is a flutter UI framework that reduces your overall app development time to a minimum of 40% because of its pre-build clean UI widget component that you can use in flutter app development. We have spent more than 3000+ hours building this UI Kit library to make flutter developer's life easy.

Flutter Trace App Start Flutter
1 Answer Sorted by: 0 There's many ways to solve this. An easy way is to create the 2nd screen with a filter argument: ConsultantListScreen (categoryID) and then use it in its build method:

10 useful Flutter widgets Code Carbon
Category of Widgets: There are mainly 14 categories in which the flutter widgets are divided. They are mainly segregated on the basis of the functionality they provide in a flutter application. Accessibility: These are the set of widgets that make a flutter app more easily accessible.