
How to Build React Native Swipe Cards Inspired by Tinder Instamobile
Quick guide on learning how to build Tinder card swiping in your app using React-Spring and React Use Gesture. Oh, Tinder. Wherefore art thee the bane of our millenial existence, yet we keepeth…

React Card Component HTML5/CSS3 Swipe Card Syncfusion
Step 1: Create a React application using the following command. npx create-react-app tinder-swipe Step 2: After creating your project folder i.e. tinder-swipe, move to it using the following command. cd tinder-swipe Step 3: After creating the ReactJS application, Install the framer modules using the following command. npm install framer

ReactJS Swipe Card Snippet CSS CodeLab
React and Ionic Cards Swipe away Example | Mobiscroll Swipe away Get started with this example React Notification card demo. Use it like notification center or google now. Swipe away to clear. With source code. For React and Ionic React. jQuery Javascript Angular Angular JS React JSX TSX CSS Stacked cards Get started with this example

othlotechreactswipecard Codesandbox
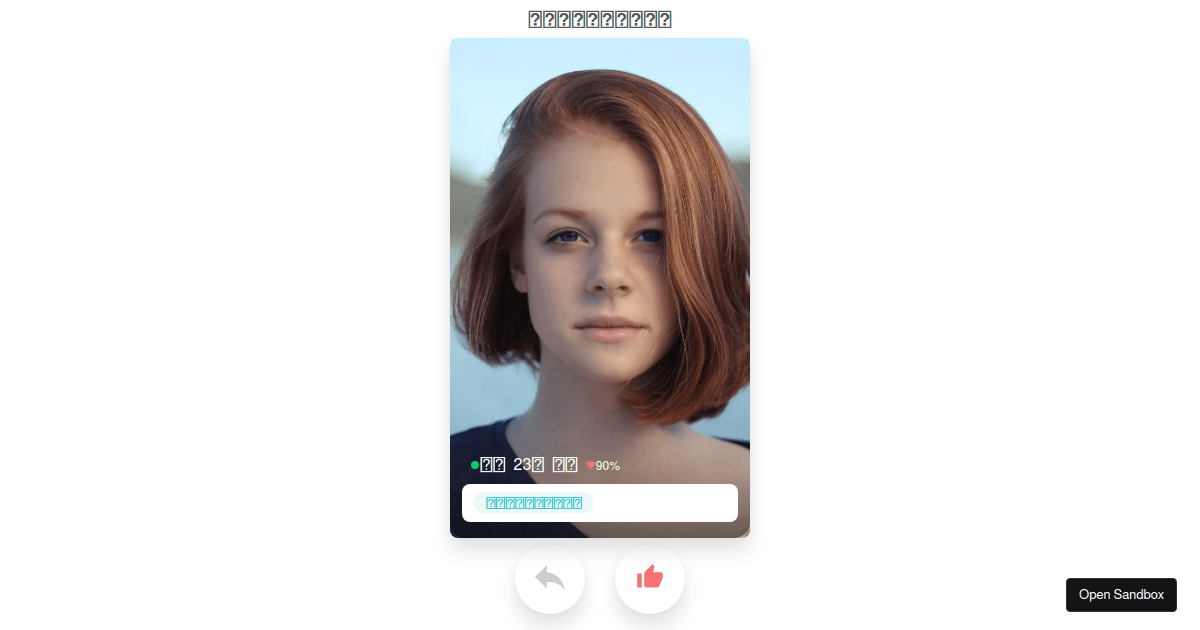
22. 23. .tinder--card {. JS Options. xxxxxxxxxx. }, Experience an interactive Tinder-style swipe card interface with this React-based component. Swipe through a series of thought-provoking questions and.

reactswipecard examples CodeSandbox
React swipeable cards Explore this online React swipe cards sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with this pre-built solution.

reactswipe Codesandbox
Code Beta 1 Dependency React Tinder Card A react component to make swipeable elements like in the app tinder. Compatibility React React Native The installation, import and api is identical for both Web and Native. Demo Try out the interactive demo here. Check out the Web demo repo here. Check out the Native demo repo here. Contributing

React Navigation Swipe Gesture YouTube
A npm react module for making react elements swipeable like in the dating app tinder.. Latest version: 1.6.4, last published: a month ago. Start using react-tinder-card in your project by running `npm i react-tinder-card`. There are 8 other projects in the npm registry using react-tinder-card.

React Native Swipe To Delete Tutorial
In today's article, we are going to make a Tinder-like card swiper component in React Native. The card swiper component provides an amazing look and feels to display information. I hope you are not new to React Native because we have already discussed how to setup React Native and other stuff in previous tutorials.

Make Swipe Button in React Native for Android and iOS
Use this online react-swipe-card playground to view and fork react-swipe-card example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! tent-site concretejungle

reactswipecard examples CodeSandbox
How to build stackable cards in React with react-swipe-card? Ask Question Asked 5 years, 6 months ago Modified 4 months ago Viewed 7k times 5 I'm looking to build a UI with stackable cards, something like: Where there are a dynamic number of cards being the currently active card, and as the top card goes away, cards below is displayed.
GitHub alexandregarrec/reactswipecard Tinder style swipe cards
React swipe event handler hook Github Pages Demo Api Use the hook and set your swipe (d) handlers. const handlers = useSwipeable({ onSwiped: (eventData) => console.log("User Swiped!", eventData),. config, }); return

reactswipeable npm Package Health Analysis Snyk
By default Swiper React uses core version of Swiper (without any additional modules). If you want to use Navigation, Pagination and other modules, you have to install them first. Here is the list of additional modules imports from swiper/modules: Virtual - Virtual Slides module Keyboard - Keyboard Control module
React Swipe List StackBlitz
Swipe Cards for React Native A package based on @brentvatne 's awesome example. Quick Start npm install --save react-native-swipe-cards Create a module e.g. SwipeCards.js Import it import SwipeCards from './SwipeCards.js' Render it
GitHub rinasm/reactswipebutton This repo is a react swipe button
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

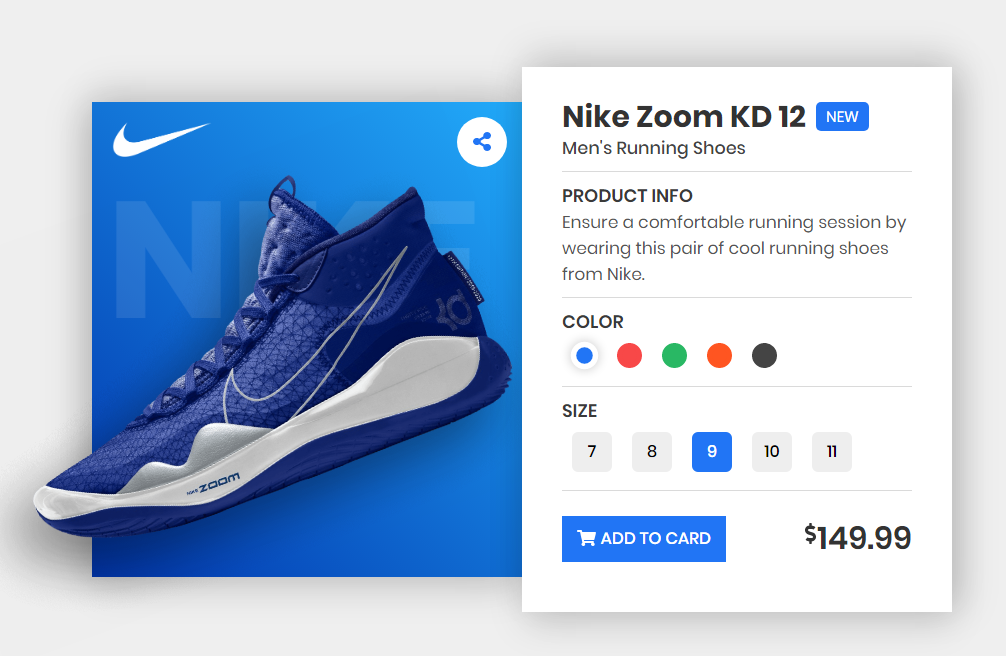
Animated Product Card with the help of React and SCSS
Use this online react-swipeable-cards playground to view and fork react-swipeable-cards example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! concretejungle. mens-sana. Tessa00703/Mens-Sana.

15 Best React Carousel Component Libraries in 2023
1. Plaza del Adelantado, a must-see in La Laguna, Tenerife. First, the Plaza del Adelantado is one of the most popular squares in La Laguna, and is considered a historical, cultural, and social center. It's the perfect place to people-watch, so it's a must-see during your visit to San Cristóbal de La Laguna. 1.