
Simple Responsive Image gallery with flexbox Flexbox Tutorial YouTube
This is part 1 in a series on how to design a responsive image gallery on a CodePen that uses the CSS Flexbox model and other CSS styling.In part one I cover.

CSS 페이지 레이아웃 3부 flexbox 정렬 속성 TOMMYZIP
1. In Bootstrap, you need to specify the size to make it responsive. At the moment, you have only put col-4, which means that the column will take up one-third of the available space of the container. This number is out of 12, so if you want it to take up half, you would say col-6, for example. Because you have only put col-4, this will mean.

Flexbox page
Very good. 480 reviews. #24 of 49 hotels in La Rochelle. Location 4.1. Cleanliness 4.0. Service 4.0. Value 3.6. Welcome to Résidence Odalys Archipel, your La Rochelle "home away from home.". Résidence Odalys Archipel aims to make your visit as relaxing and enjoyable as possible, which is why so many guests continue to come back year after.

flexbox
Flexbox Dice is a project on codepen.io which orders 6 dice 1 through 6. This example wrap sets the body as a flexbox and applies flexbox wrap and flexbox center properties. When the page resizes the dice stack on eachother. Author Landon Schropp codepen.io Links

What is Flexbox? Create Web Page Layouts With CSS OpenClassrooms
Flexbox to align the images To add a bit of a challenge, I'll populate the image gallery with random images from a public API. A mockup of what we'll create in this article Let's go through the planning. 1. Plan Before Coding

CSS Grid vs Flexbox Scaler Topics
1
Image Gallery with CSS Grid & Flexbox Fallback
4 5
Responsive Gallery using CSS Flex / Flexbox Easy HTML & CSS Tutorial
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

CSS Flexbox Tutorial vegibit
Collection of free CSS flexbox code examples from Codepen and other resources. Tim Van Damme September 18, 2019 demo and code download article Made with HTML / CSS (SCSS) About a code Adaptive Photo Layout Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Mark Mead September 1, 2018 Links demo and code

hoch Automatisch Meeresschnecke flex box align items Durchhängen
Responsive Image gallery with Flexbox HTML HTML xxxxxxxxxx 45 1
Responsive image gallery
3
Instagram Profile Image Gallery Layout with CSS Grid & Flexbox — CodePel
Align items center. Uses align-items: center which sets each photo to the center of the row. The height of each photo shrinks so that it fits the content. This results in varying sized photos (unless they all have content of the same height). View example. Grids built with CSS Grid. Flexbox Examples.

Adding Flex to Your Flexbox Image Gallery on CodePen YouTube
Food was very average, less than average for the area. It was very busy, but there was a distinct difference in the waiting time for service between ourselves I ppand the French couple who were seated next to us , after us and who had. their drinks and starter before a we could get a drinks order taken. With my plate of seafood I had to ask for all of the necessary implements in order to be.

18 Great Flexbox Examples for 2021
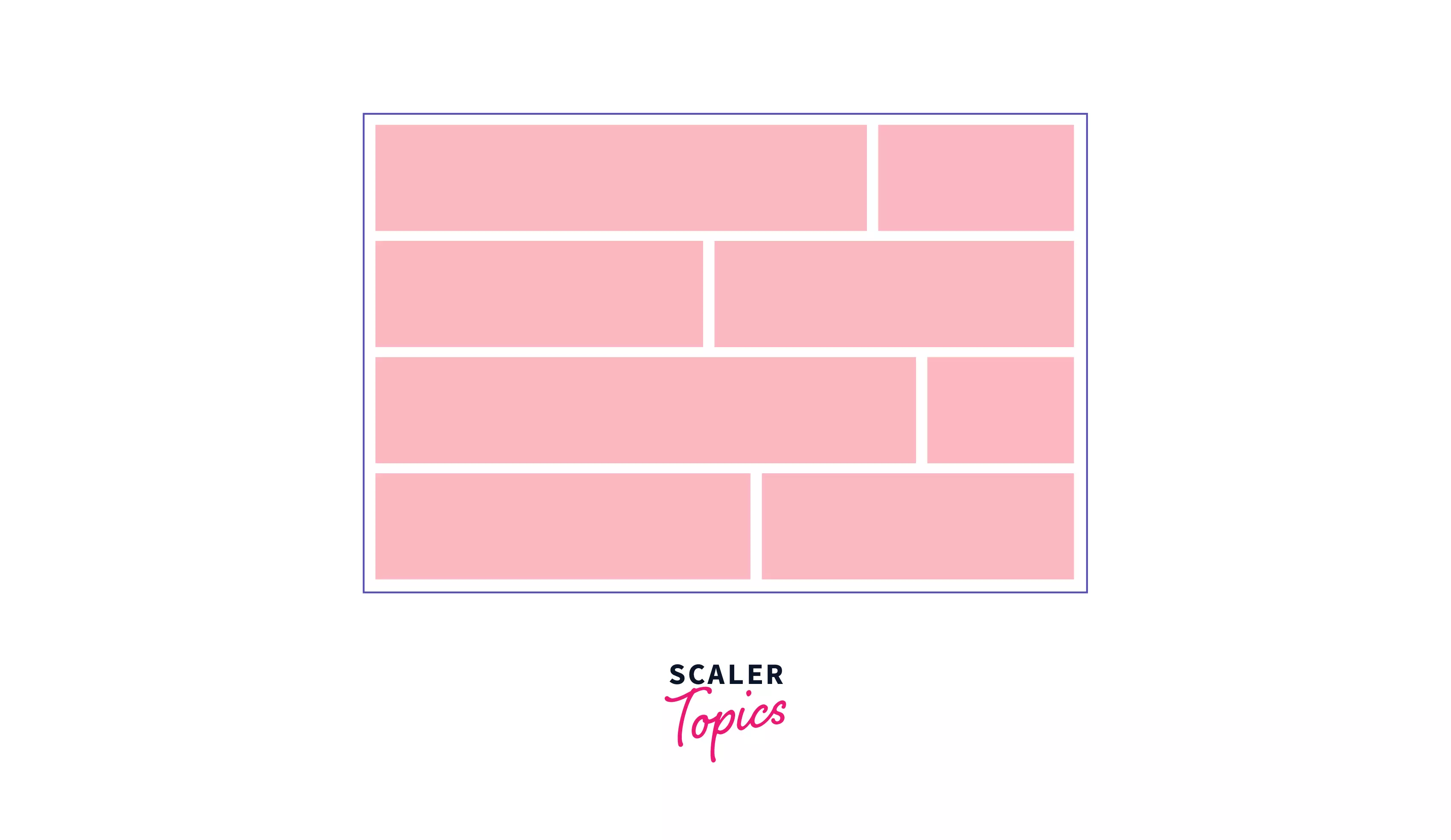
Flexbox is great for filling up rows by determining cell width based on cell content. This meant the images (landscape or portrait) all needed to have the same height. I could use object-fit: cover; to make sure the images filled the cells. In theory, this sounded like a solid plan, and it got me a result I was about 90% happy with.

CSS Flexbox vs. CSS Grid
The Starting point Putting everything together, the result of all the markup and style above is this: 10 images with their width and height declarations intact. They fall unto the next line when appropriate. Obedient lads ;) Now, get Flexbox on the scene: .gallery { display: flex } At this point, the default behavior of the images has altered.

Flexbox gallery CodePen
2,367 likes, 7 comments - codejavid on December 31, 2023: "Today's reel is about the CSS flexbox Complete Code: https://codepen.io/jgnacademy collaboratio."

CSS FLEXBOX 101 LaptrinhX
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
VdrAybA88WuObDbYiyJeVlWpjApHCJMoUYAClyUpaSdOaPR6ZK9IVfyPTmq8hlr7j4RMFih
In this tutorial, we will cover how to use the CSS Flexible Box Layout Module (flexbox) to create a responsive image gallery that looks amazing on all devices. We will use three example projects to demonstrate how flexbox lets us create various layouts.