
Draw Underline Link Hover Effect CSS Coding Artist
1 I am attempting to get the current selected menu within a navbar to be underlined however it isn't working. My code: .navbar-nav .nav-item:focus .nav-link { text-decoration: underline; background-color: yellow; }

Top 162 + Css animation underline
The text-decoration property is the most straightforward way to underline text. The main issue with text-decoration, however, is its lack of customizability. We'll see more customized examples further in this article. For now, let's see how we can use text-decoration for a simple CSS underline.

Tailwind Css Animation Tailwind Css Animated Underline Hover Effect
1 I'm building the following website with WordPress right now: https://shaveiceberlin.de When I hover over a menu item, how can I get a underline effect, like on this website: https://snocks.com ? My current css code: #site-header.center-header #site-navigation-wrap .middle-site-logo:hover img { -moz-opacity: 1; -webkit-opacity: 1; opacity: 1; }

Menu Design 01 Underline Stroke Effect CSS Creative Menu Hover
1. Alternating Underline 2. Spanning Multiple Lines 3. Sliding Underline 4. Better Text Underline 5. Animation Styles 6. More Animation Styles 7. Just Dropping In 8. Expanding Animation 9. Custom CSS Underlines 10.

CSS Menu Hover with Underline Animation CSS Menu Hover Effect YouTube
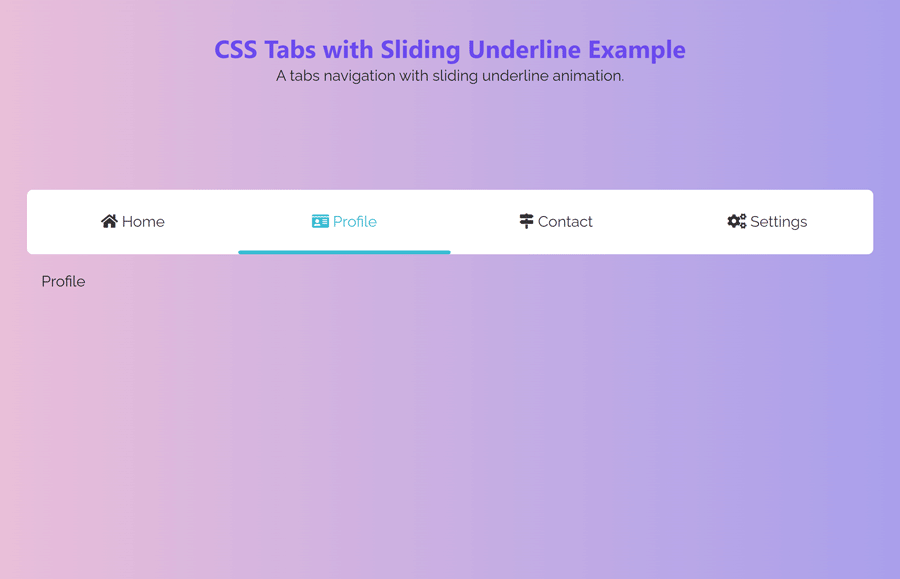
Simple CSS sliding underline menu (left to right) HTML xxxxxxxxxx 10
7 8 9 10
Hover Underline Effect Css / CSS Menu Hover Underline Effect Css
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project. 1. Mega Dropdown. A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo. 2.

Simple CSS Sliding Underline Menu Css, Simple, Coding
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

.nounderline Tailwind CSS class
Posted on Dec 30, 2020 CSS Underline: 10+ Examples # css # html # beginners To design links or create animations of menu buttons, you might need to use underlines. From this article, you'll learn about several methods of creating a CSS underline: using text-decoration, border-bottom, background-image, box-shadow properties, or even SVG.

Top 162 + Css animation underline
Fully customizable underline ie: color, size, spacing.. Created an animated underline when you hover over a link. Fully customizable underline ie: color, size, spacing.. Pen Settings.. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in.

CSS Menu Hover Underline Effect
Underline Menu Items on Hover HTML xxxxxxxxxx 11 1
8 9 10 11 CSS CSS xxxxxxxxxx 30 1 li { 2 list-style-type: none; 3 display: inline-block; 4
Simple CSS Underline Menu Codepad
The text-underline-position CSS property specifies the position of the underline which is set using the text-decoration property's underline value. Try it Syntax css

How To Create a Dropdown Menu With CSS and JavaScript Javascript, Css
November 23, 2019 40041 2 Facebook Twitter Pinterest WhatsApp How we can create an underline effect on hover for menu items? Solution: See this CSS Menu Hover Underline Effect, Simple a Line in Bottom Of Text. Previously I have shared a link hover effect, it also like that but it is a little different and the effect on menu items.

20+ Excellent CSS Horizontal Menu Examples OnAirCode Css, Simple
Learn how to create bottom bordered (underline) navigation links with CSS. Bottom Border Nav Links Home News Contact Try it Yourself » Create A Navigation Menu Step 1) Add HTML: Example
Step 2) Add CSS: Example
JavaScript Menu Header Underline Hover Effect CSS CodeLab
Simple CSS Sliding Underline Menu 9
CSS CSS x 1 * { 2 box-sizing: border-box; 3 } 4 5 body { 6
Top 162 + Css animation underline
1 XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX Simple CSS Underline Menu | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other web developers.

Navbar Menu Hover Effect Using CSS Navbar Hover Underline Animation
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.