
5 Awesome Meet the Team Page Examples
Team Section Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. himanshu singh 0 372 1 Serhii Pykin 639 43.2k Abdullah Mamun 121 32.8k Project: People Team 45 8.5k Mayank Singh Pro 28 3.4k Arjun 🏅 69 28.4k MDBootstrap 17 3k Ishan Singh 38 12k

15 Creative Meet the Team Pages You Need to Check Out
Responsive Our Team Section | CSS Tutorial By Coding Artist 9th February 2022 0 7698 Hello everyone. Welcome to another exciting tutorial from Coding Artist. In this tutorial, we will learn how to create a responsive 'Our Team' section. To build this responsive design we need HTML and Pure CSS.

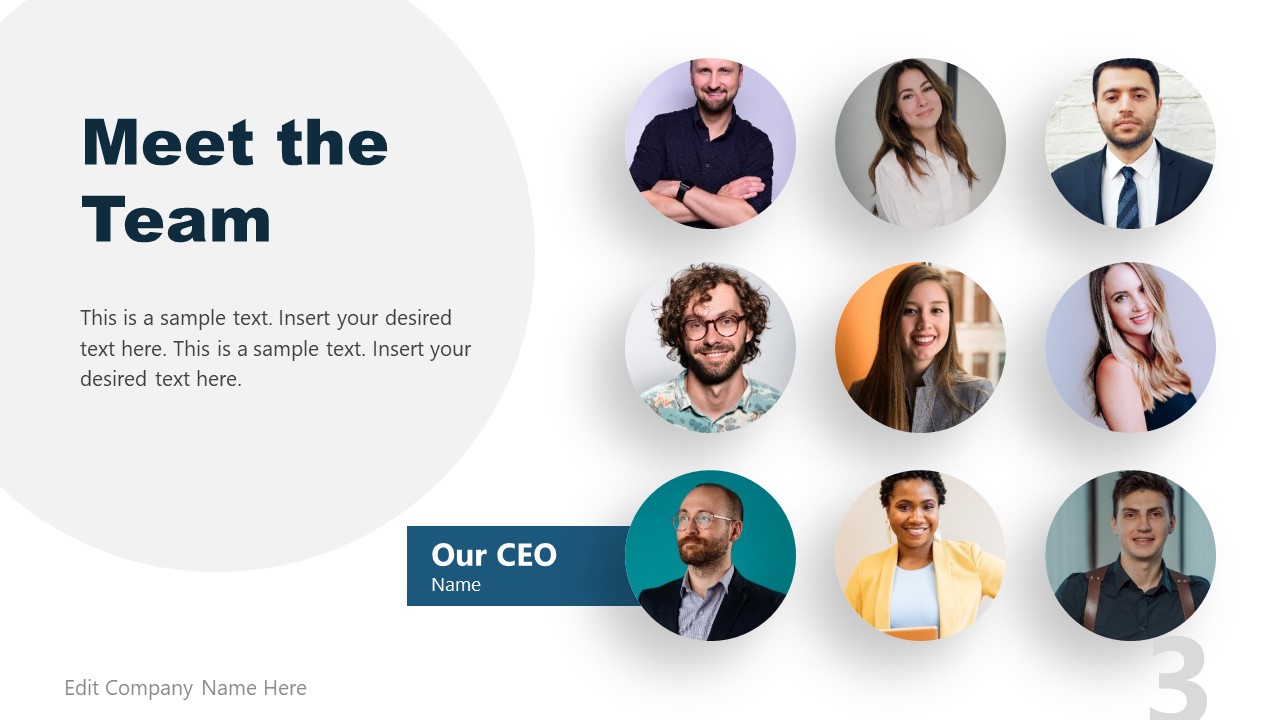
Creative Meet The Team PowerPoint Template SlideModel
Create a responsive 'Our Team' Section using HTML and CSS. This section come with three cards having a beautiful hover effect on them.📁 Download Source Code.

The Best Meet The Team PagesCreative Examples, Ideas For Staff Bios
FIRM PROFILE. Ci Design is an international architectural design firm offering award-winning planning, architecture, interior design, landscape architecture and graphic design services to a diverse base of clients. For more than 30 years, our team has been turning development ideas into reality to become an acknowledged leader in commercial.

Meet our big team Landing Page
Lightness is a keyword. The Stink's awesome team page design convinces us that there are no difficult challenges for their team. Their workflow is light and airy as their UI appears on the screen. Trendy background colors to say they are eager to work with young active enthusiasts - and hate boredom and conservative attitude. 360i

30,000+ Figma, Webflow & Coded Design Resources UIHUT
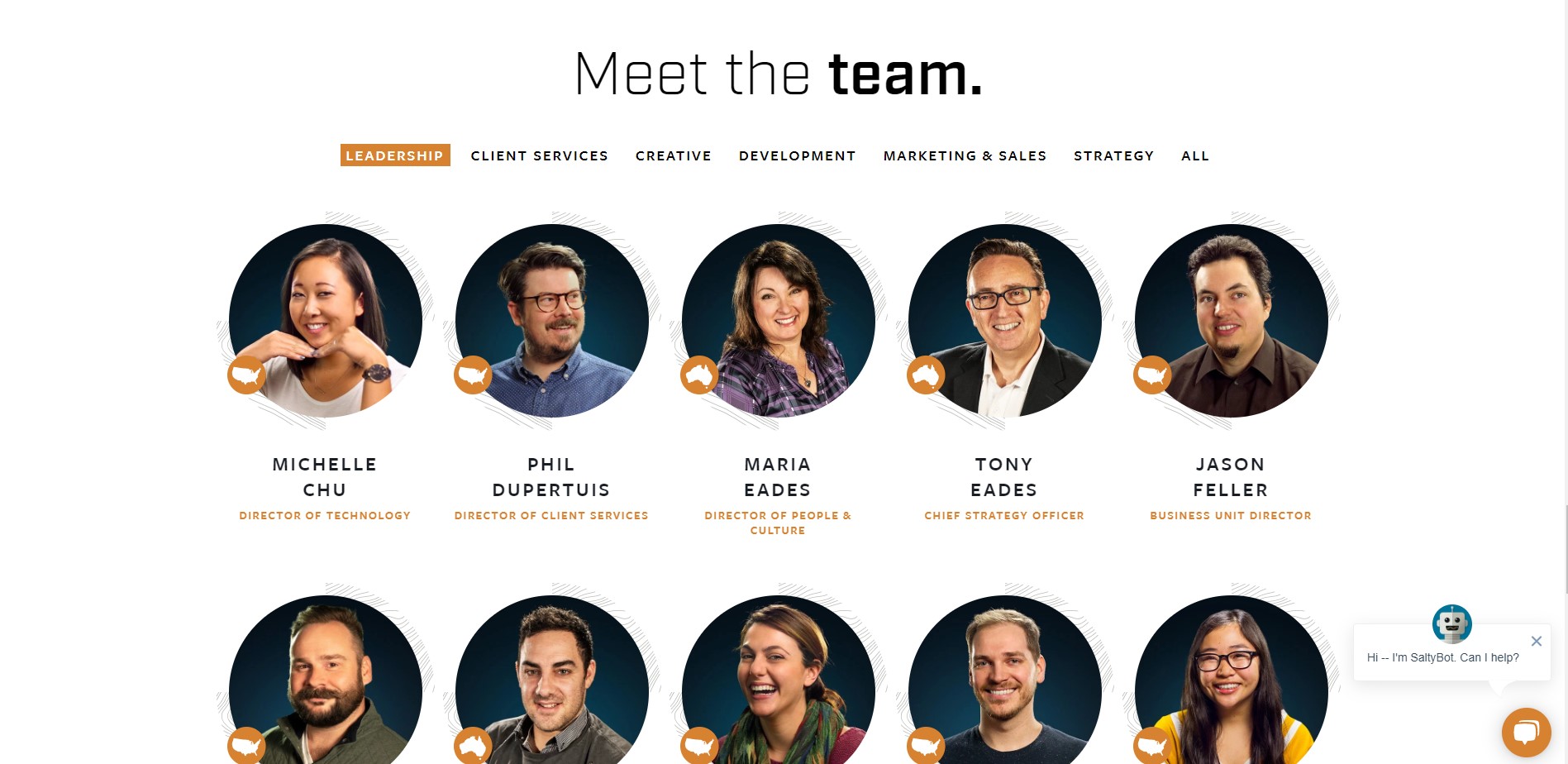
The design of Team USA's Meet the Team page is a testament to the meticulous attention to detail and creativity that went into its creation. The layout is visually captivating, with stunning imagery that captures the intensity and grace of each athlete in their respective sports.. We section our staff off into teams and include a photo and.

How to Create the Responsive Our Team Section Using HTML and CSS YouTube
Our Team section is an addition of in web design process as human contact is an integral part of the industry. It adds a personal touch to the company and can reassure visitors. Employees are the core of any industry's progress, so including their short bio in web page design is necessary.

Create Responsive Our Team section by using HTML and CSS meet the team web design template
What is this? Our Team Style : Demo 41 meet the team html css code, html css team page, our team css, how to create our team section using html and css browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: No hover to play Author Bestjquery.com Demo & Code

How To Create Responsive Our Team Section Using Html Css Our Team Vrogue
Our Team Section Design using HTML and CSS - DEV Community Shantanu Jana Posted on Oct 17, 2021 Our Team Section Design using HTML and CSS # javascript # css # webdev # beginners In this article you will learn how to create Our Team Section design using HTML and CSS.

How To Create Responsive Our Team Section Using Html Css Our Team My XXX Hot Girl
Our team section design Like. Paresh Srichandan Pro. Like. 1 334 View Our Team Web Section. Our Team Web Section Like. Md Afser Uddin. Like. 1 755 View Team Section. Team Section Like. Abrir Technologies LLC. Like. 1 928 Sign up to continue. Loading more… Animation. Branding. Typography.

Easy Tutorials How To Make Website Team Member Section Using HTML CSS And Bootstrap Game Blog Kult
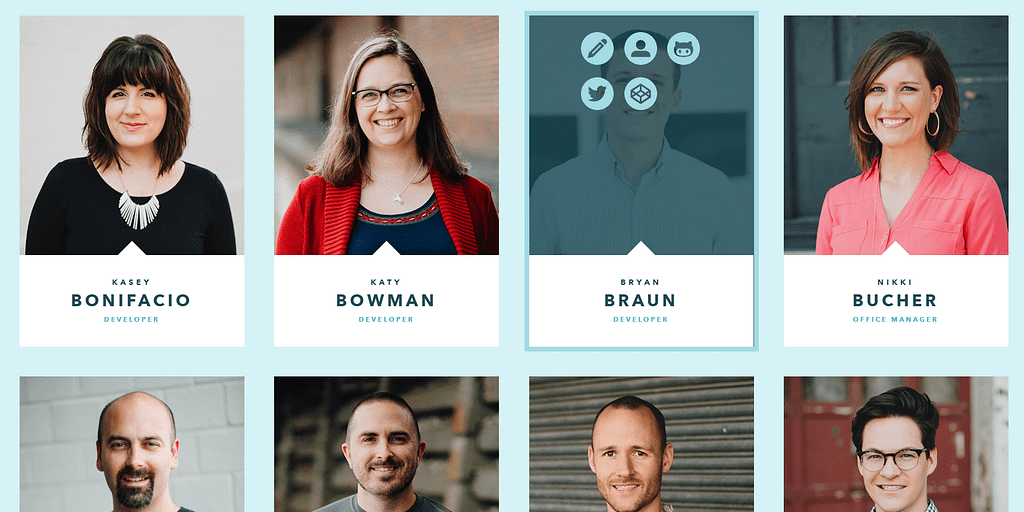
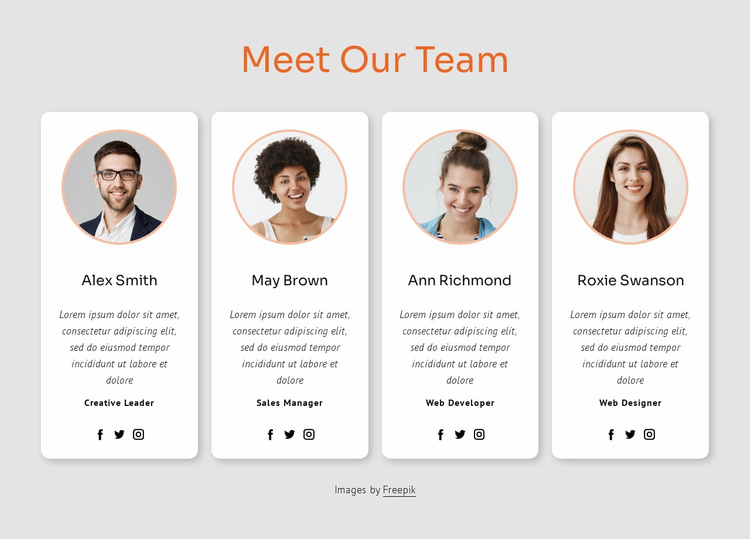
1. Simple Team page This design makes use of high-quality, cheerful images of each team member. The text below allows the user to add the name and position of the team member on the website. They are all organised in a grid layout which makes things easier to follow. Individual cards have a flex display and wrap around one another. HTML CSS JS

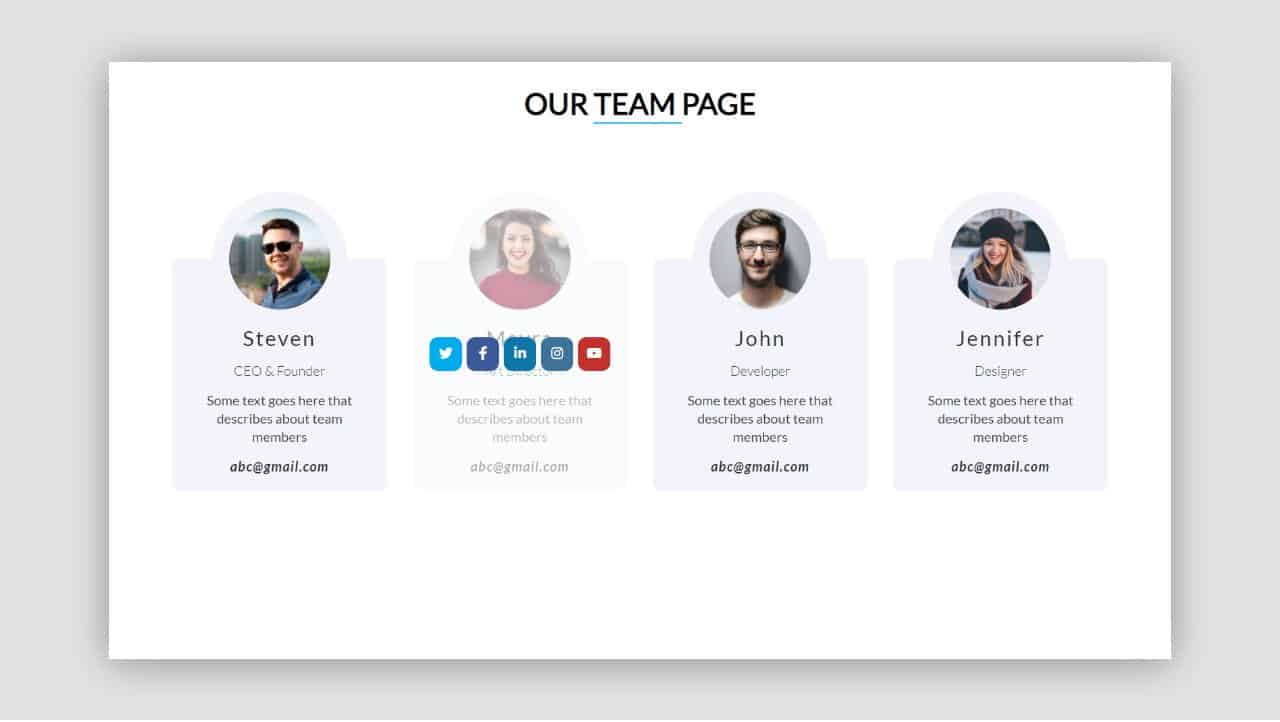
Our Team Template Layout
Creating a "meet our team" page adds to your company's brand value. Let your prospective clients know who you are and what you do best. While doing that, don't forget to let your team members shine with their unique talents. Inspiring "Meet The Team Page" Examples by Digital Agencies

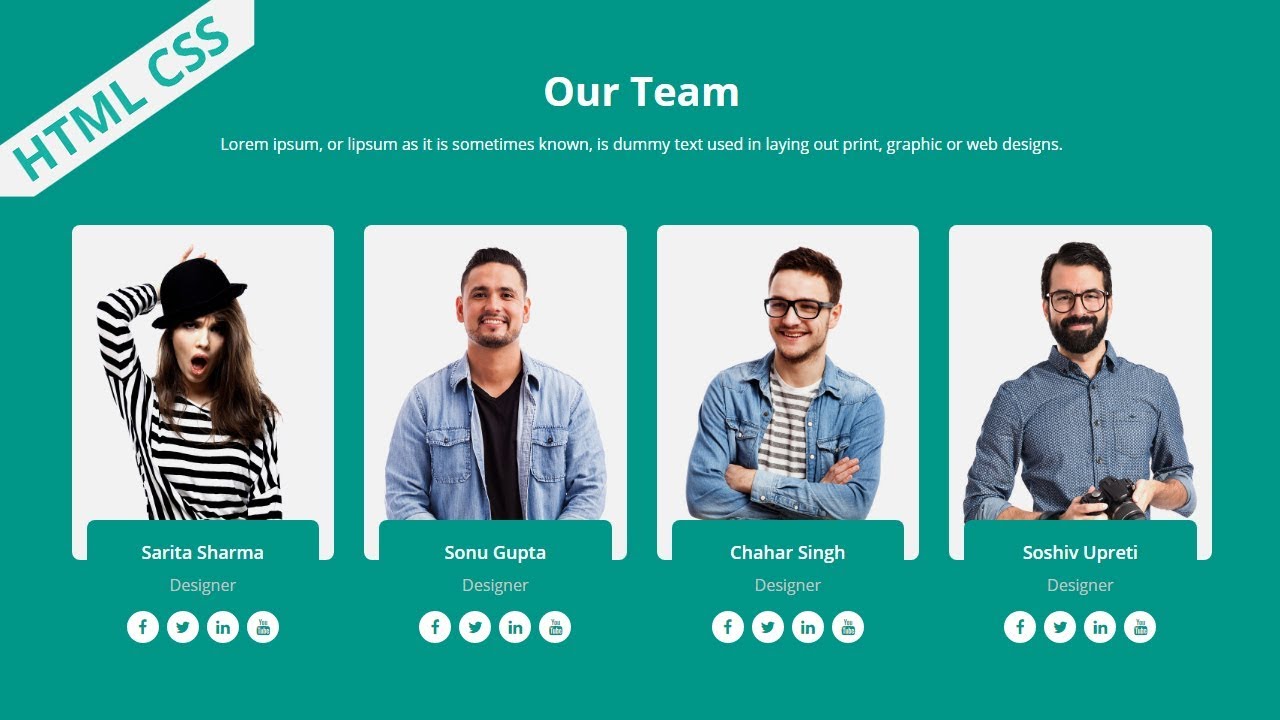
Animated Our Team Section Design Using HTML and CSS Techmidpoint
Published: June 16, 2023 To a prospect seeking out a new service provider, the process can be a little overwhelming. It's easy to wonder: Who are the real people behind all the smoke and mirrors? Adding a "Meet the Team" page or section to your website is an easy, effective way to give your business an accessible face.

Create Our Team Section Using HTML CSS And jQuery
May 9, 2020 Home » Design Inspiration » Team Pages Design: 20 Beautiful Layouts Are you building a portfolio or company website? Check out these beautiful examples of team pages design. Table of Contents show These websites will give you great ideas about how you can organize the 'About' pages in a professional manner.

Loving the design of Few Team Section Web design, Powerpoint präsentation, Unternehmensbroschüre
If you want to make a Responsive Our Team Section design using HTML CSS & Bootstrap, then you have to follow the steps which are given below. Using these steps, you can easily create the Cards. Step 1: First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with.

How To Create Our Team Section Design Using Only HTML And CSS Responsive Our Team Member
Section - Our Team - UI Card Design. ash_win_ d3sign's. 5 10. Save. Happy Section | Sample Design Team Section. Arif Hossain. 1 115. Save. Creative Our Team Section. Dezigner Bay. 17 1.8k. Save. Meet Our Team Section Design Bootstrap. Sourav Pal. 2 365. Save. Meet The Team section and image design. Kateryna Lukina. 26 2.3k. Save. Task Manager.