
How to Create Strikethrough text in HTML Create Strikethrough text in HTML Learn HTML
The HTML element places a strikethrough (horizontal line) over text. Warning: This element is deprecated in HTML 4 and XHTML 1, and obsoleted in the HTML Living Standard. If semantically appropriate, i.e., if it represents deleted content, use instead. In all other cases use . Attributes

FossLife 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
It is possible to create strikethrough and line-through text using HTML and CSS. There are several ways to accomplish this. Let's go over them one by one. Using strike tag in HTML A strike tag was available in prior versions of HTML.

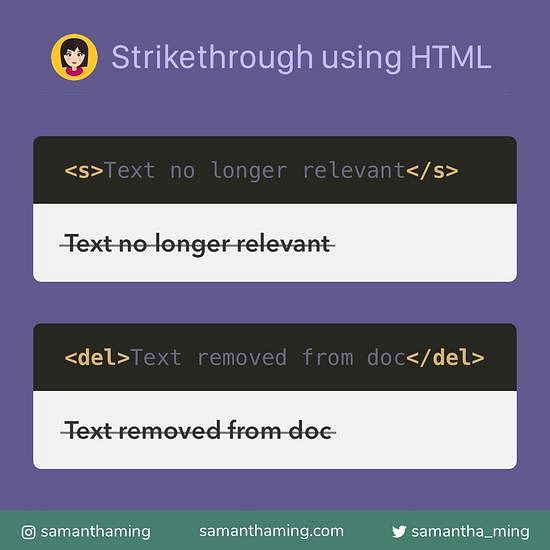
Strikethrough using HTML5
The HTML element renders text with a strikethrough, or a line through it. Use the element to represent things that are no longer relevant or no longer accurate. However, is not appropriate when indicating document edits; for that, use the and elements, as appropriate. Try it Attributes

How to Do Strikethrough Text With HTML HTML, CSS & More YouTube
Strikethrough in HTML is achieved using the `s` tag, with the `strike` tag deprecated in HTML5 for modern web development. For customized appearance, CSS can control strikethrough features like line thickness, color, and even dashed or dotted lines.

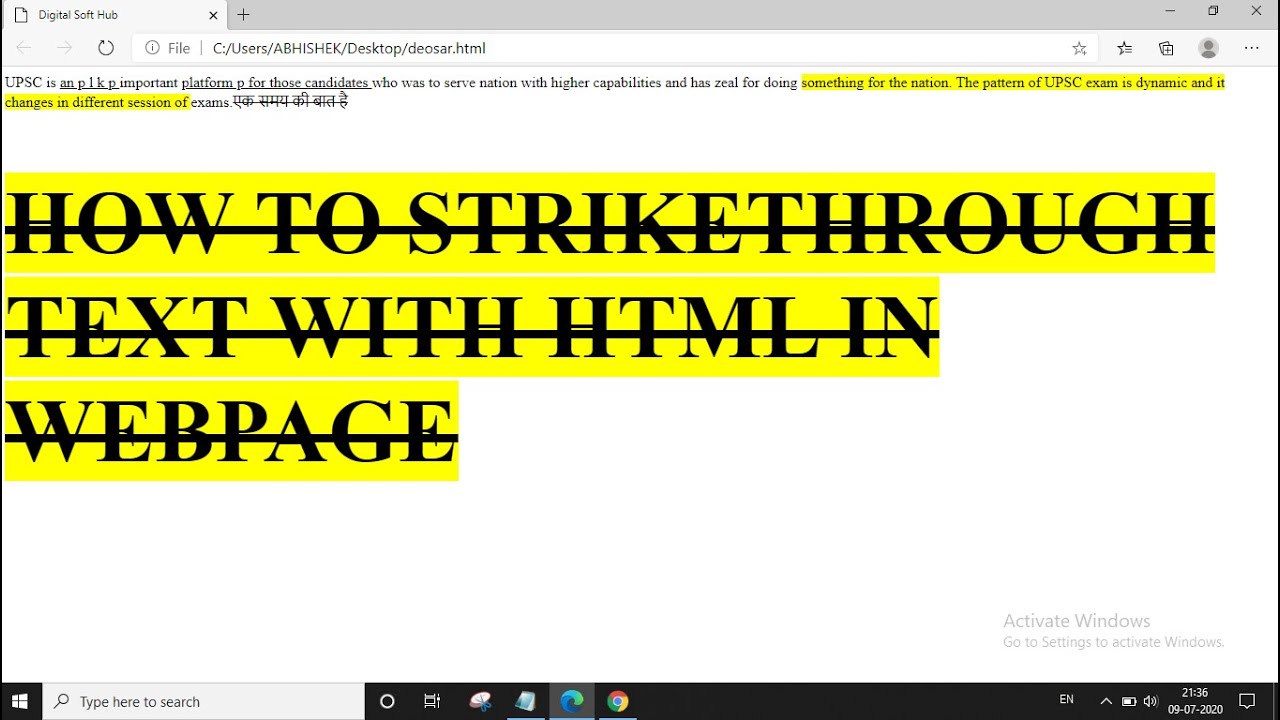
HOW TO STRIKETHROUGH TEXT WITH HTML IN WEBPAGE YouTube
Definition and Usage. The text-decoration property specifies the decoration added to text, and is a shorthand property for: text-decoration-line (required) text-decoration-color. text-decoration-style. text-decoration-thickness.

Mark Strikethrough text in HTML HTML5 Tutorial YouTube
To mark strikethrough text in HTML, use the … tag. It renders a strikethrough text. HTML deprecated this tag and it shouldn't be used in HTML5. As an alternative, use the CSS text-decoration property. To use the CSS property, use the style attribute. The style attribute specifies an inline style for an element.

FOSS World News 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
9 Answers Sorted by: 10 You can't do it with the strike tag OR the text-decoration:line-through style. The line position is built-in. You could roll your own style for that, but it would be a huge PITA.

How to Strikethrough Text in Google Docs YouTube
The My favorite color is tag was used in HTML 4 to define strikethrough text. What to Use Instead? Example Use the tag to define deleted text: blue red ! tag to mark up text that is no longer correct: My car is blue.

CSS Strikethrough Text and Related Effects Tutorial Udemy Blog
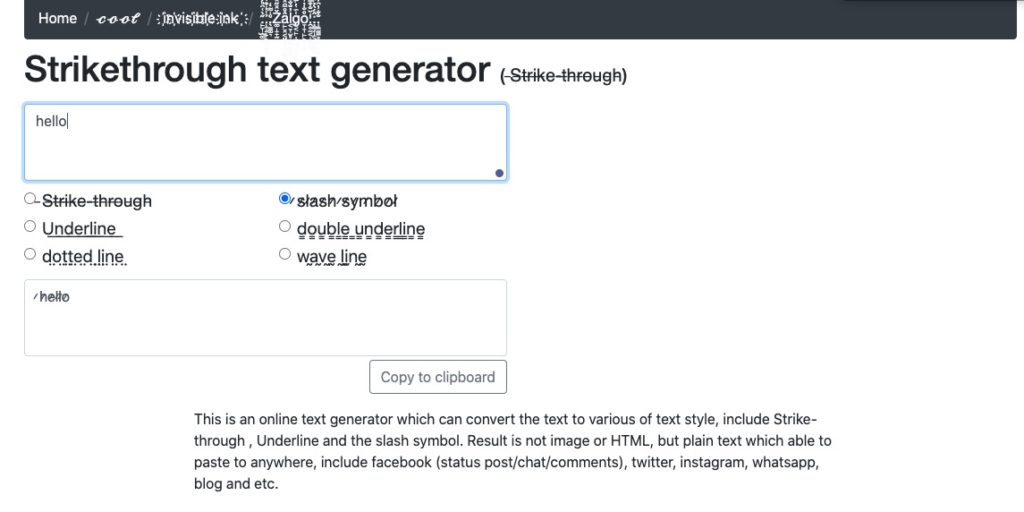
Actually, you can enter strikethrough text into a web-form using unicode characters, which is pretty universal these days. To generate the text, you could use one of these tools and then copy/paste the output.

HTML Strikethrough Learn With Interesting RealWorld Coding Exercise YouTube
Strikethrough text has its origins in typewriters and handwritten editing, serving as a practical solution for denoting crossed-out or deleted content without rewriting. In modern times, the use of a strikethrough font remains significant, allowing writers to express irony, present alternative perspectives, or indicate discontinued information.

Strikethrough using HTML5. HTML semantic provide meaning to your… by Samantha Ming The
The tag is used to define a strikethrough text. The element is a deprecated HTML tag and not supported in HTML5. Use , or CSS styles instead. For creating a strikethrough, you can also use the CSS text-decoration:line-through; with the