
Pure Css Progress Bar Custom Progress Bar Html5 Css3 Tutorial Images
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Pure CSS Circular Progress Bar CSS Glassmorphism Effects Progress bar, Css, Progress
It can be done by using CSS width and height property just like below code: .bg {. background-color: #fff; width: 400px; height: 30px; margin: 0 auto; } In the above CSS code, the margin property ( margin: 0 auto;) is defined to centralize the progress bar. You can remove it if you want to adjust it left or right.

Simple Skills Progress Bar In Pure CSS
Progress bar pure css HTML HTML xxxxxxxxxx 20 1
PROGRESS BAR PURE CSS
34 Progress bar color red 5

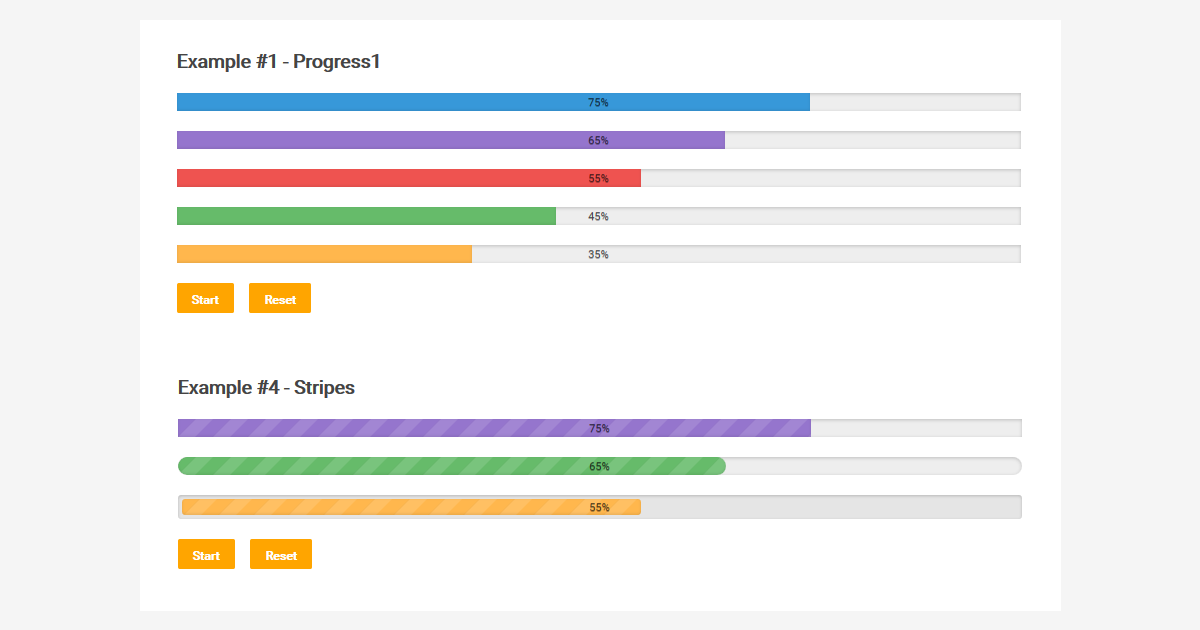
Pure CSS Interactive Progress Bar Example CSS CodeLab
This modern, discrete progress bar uses CSS keyframe animation to add a progressive effect to a section of your website. The example uses an infinite animation property, so the discrete bars will animate and repeat forever.

HOW TO CREATE ANIMATED GLOWING PROGRESS BAR PURE CSS PROGRESS BAR COOL CSS ANIMATION
Animated progress bar using CSS and HTML. This code represents pure CSS text animation. So Learners that's all. We have included 15+ creative and unique progress bars in this article. I hope you enjoyed reading this. Tell your other developers about this. We would love to hear your opinions and suggestions in the comments section below.

Pure CSS Progress Bar Animation by CSS3 Codeconvey
Step progress bar with pure CSS. Alexander Rusev April 24, 2021 May 2, 2021. css progress-bar styling. In this short blog post, I will show you how to create a custom step progress bar with CSS, which can be easily integrated into every application. Let's first start with the easy part - the HTML.

Pure CSS Circular Progress Bar Html CSS YouTube
Learn how to create a circle progress bar with pure CSS and HTML, without using any images or JavaScript. This tutorial will show you how to use CSS variables, gradients, transforms and animations to achieve a smooth and customizable progress indicator. You will also see some examples of how to use circle progress bars in different scenarios.

Pure css progress bar HTML and CSS Progress Bar YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Pure CSS Circular Percentage Bar css percentage circle svg Circular Progress Bar YouTube
A progress bar can be used to show how far along a user is in a process: 20% Click Me Basic Progress Bar A normal

Pure CSS3 Progress Bars by jorok CodeCanyon
Best collection of CSS Progress bar. In this collection, I have listed over 25+ best HTML Progress bar Check out these Awesome Progress bar like: #1 SVG Circle Progress Bar, #2 Gradient Progress Bar, #3 Dynamic Bootstrap Progress Bar and many more.

GitHub rkchauhan/purecssprogressbars Pure CSS Progress Bars
Pure CSS radial progress bar HTML HTML xxxxxxxxxx 64 1

Pure CSS Progress Bar UpLabs
A progress bar is a nice way to showcase the completion state of something. The default HTML element looks inconsistent across different browsers. Fortunately, there's a way to give a custom style for the progress bar element. Styling the progress Accent color Non-standard styling Pseudo-elements Cross-browser friendly solution

Pretty Liquid Pure CSS ProgressBar Design CSS CodeLab
Pure CSS Progress HTML HTML xxxxxxxxxx 133 1
Pure CSS Progress
4. a pretty liquid progress-bar.
5
Pure CSS Light Progress Bar Coding Fribly
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

Pure CSS Progress Bar with Inverted Colors Effect CSS CodeLab
Find the deal you deserve on eBay. Discover discounts from sellers across the globe. No matter what you love, you'll find it here. Search Css& and more.

Pure CSS Progress Bar Animation HTML And CSS RUSTCODE
1. Swiper Progress Bar Preview If you are using Swiper (one of the top jQuery carousels ), you can use this full-width progress bar for it. It indicates the viewer when the auto scrolling will take place. Very common in hero slider designs.