
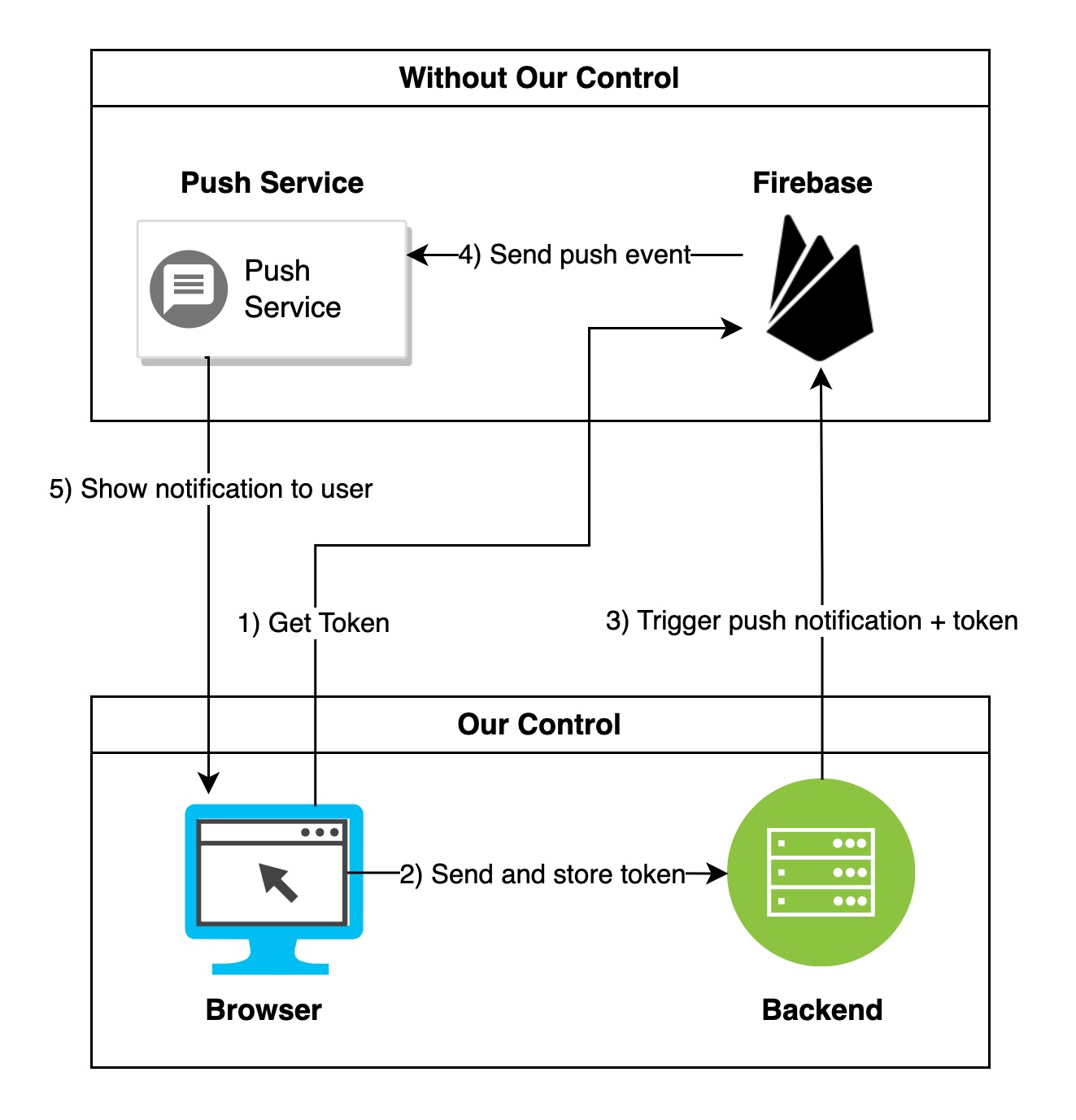
Web push notifications using Firebase Cloud Messaging
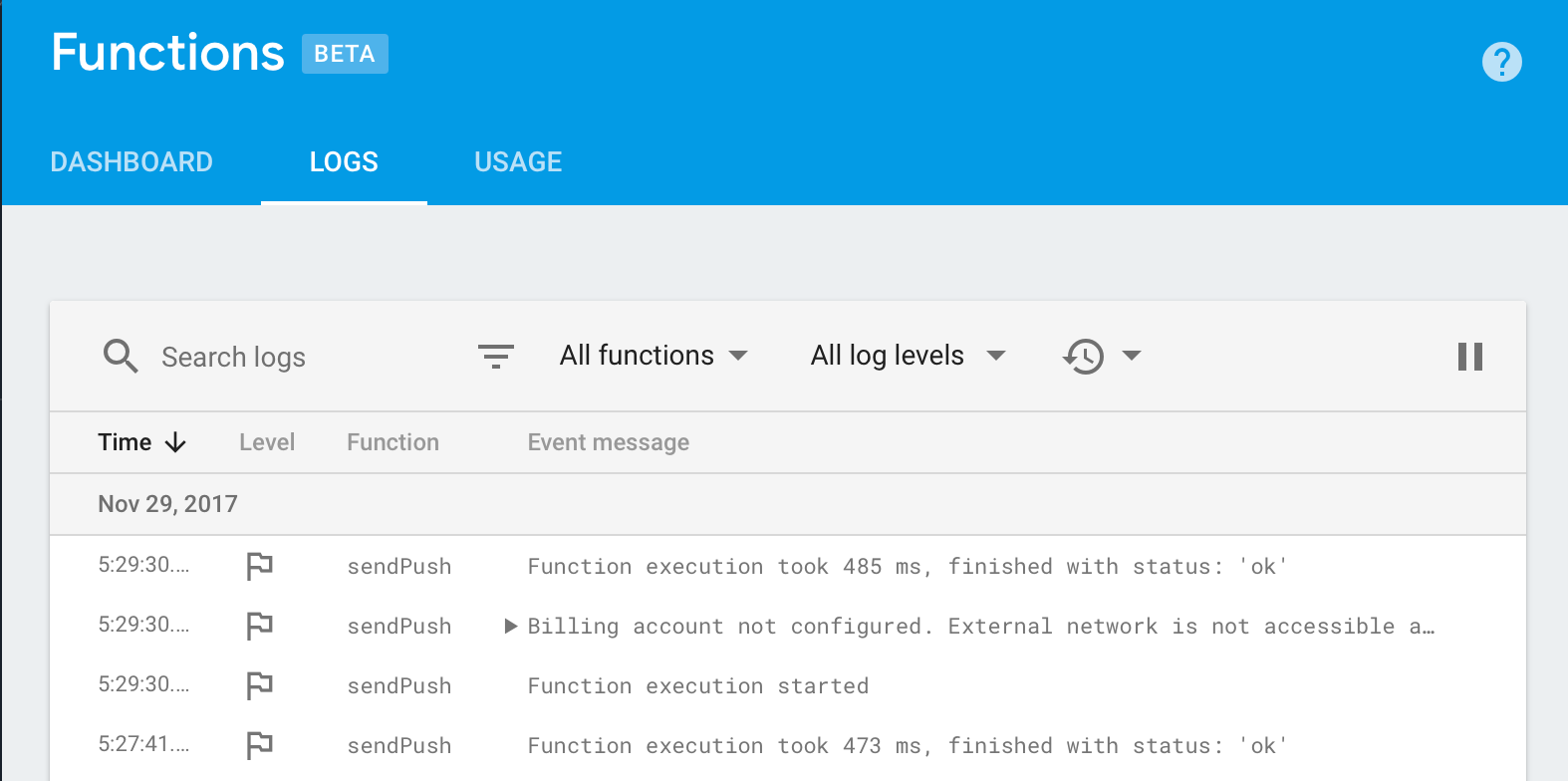
The Firebase Cloud Functions is currently in its Beta version and is introduced to help developers creating an application without their own servers. They can use Firebase Servers and write their code over Firebase Servers directly using Firebase Cloud Functions.. ('Push notification event triggered'); // Grab the current value of what.

Android Push Notification Using Firebase Cloud Messaging in Kotlin YouTube
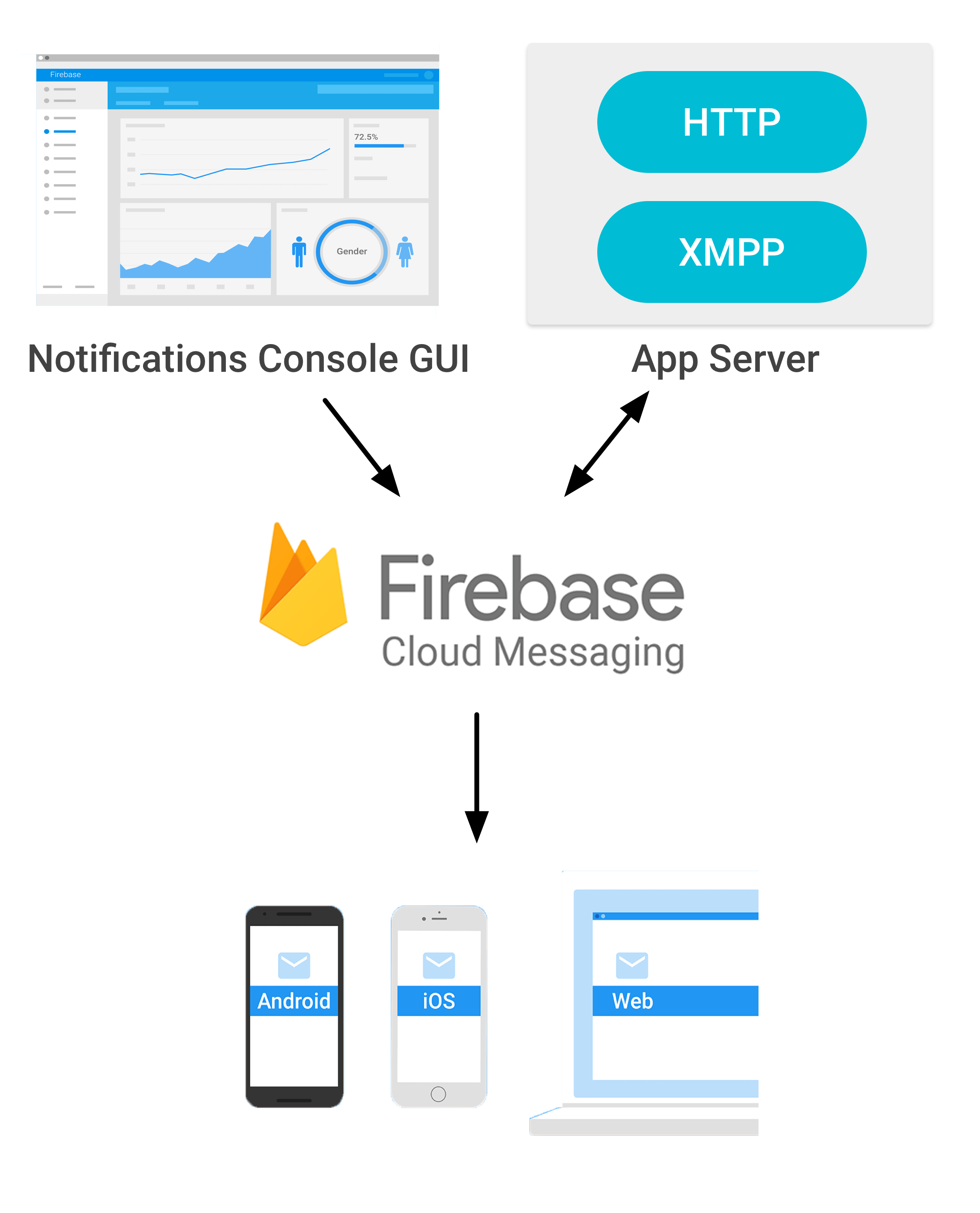
Send messages to any device. Firebase Cloud Messaging (FCM) provides a reliable and battery-efficient connection between your server and devices that allows you to deliver and receive messages and notifications on iOS, Android, and the web at no cost. plat_ios plat_android plat_web plat_cpp plat_unity.

FCM Architectural Overview Firebase Cloud Messaging
First we're going to need a few things: expo-server-sdk - we'll use this in our cloud functions to actually send the Push Notification. expo-notifications to register our users and app for push notifications. expo-device to make sure we're running this code on a physical device. expo-linking to open Settings in case the user rejects our Push.

Android Firebase Push Notification Tutorial FCM Firebase Notification Cloud Messaging
This article provides a quick introduction on how to use Firebase Cloud Functions to send push notifications. There are 2 main advantages in using them: A small amount of code can send iOS and Androi

Web Push Notifications in Angular and Firebase (Part 2) Zweck Infotech Pvt Ltd
1. Overview. In this codelab, you'll learn how to use Cloud Functions for Firebase to add functionality to a chat web app by sending notifications to users of the chat app. This codelab is meant as a sequel to the Firebase Web Codelab, in which you learn how to build a chat app using the Firebase Web SDK. If you would like to learn how to use.

Sending Push Notifications in React Native with Firebase instamobile
cloud function code. I have added comments in the code for your better understanding. Let me give you a brief overview of the above code. notificationCollection is a global variable which has your actual collection name from Firebase; We are creating a function name taskRunner and assigning it a custom memory size of 512MB because the default 256MB is not sufficient for this task.

One to One Push Notifications On Web! Using Firebase Cloud Functions & FCM YouTube
Choose "Cloud Messaging" from the left-hand menu. Click the "New notification" button. Enter you message title and text, as normal, but then click "Test on device.". Copy/paste your.

React Native Push Notifications with Firebase Cloud Functions React native, Clouds, Push
Notification messages. Data messages. Notification messages with optional data payload. Customizing a message across platforms. Firebase Cloud Messaging (FCM) offers a broad range of messaging options and capabilities. The information in this page is intended to help you understand the different types of FCM messages and what you can do with them.

5. Send Push Notifications using Firebase Cloud Messaging Firebase for Web 02 TechDrill
Using the Firebase Admin SDK or FCM app server protocols, you can build message requests and send them to these types of targets: Topic name. Condition. Device registration token. Device group name (protocol only) You can send messages with a notification payload made up of predefined fields, a data payload of your own user-defined fields, or a.

What can you do with Cloud Functions? Cloud Functions for Firebase
Server Sends a Push Notification When Something Changes *the step from this page. I did not find a document that explains how to send a push notification to the wallet app using Firebase and Typescript.

Use Firebase Cloud Messaging to Send Push Notification in PHP Application
When you deploy your function: The Firebase CLI creates a .zip archive of the function code, which is then uploaded to a Cloud Storage bucket (prefixed with gcf-sources) before Cloud Functions creates an Artifact Registry repository (named gcf-artifacts) in your project. Cloud Build retrieves the function code and builds the function source.

React Native Push Notifications with Firebase Cloud Functions
Firebase cloud function send notification to all users. 28 Send push notifications using Cloud Functions for Firebase. Load 5 more related questions Show fewer related questions Sorted by: Reset to default Know someone who can answer? Share a link to this question.

Android Push Notifications Con Firebase Cloud Messaging
3. Firebase Cloud Functions. We'll be utilizing Firebase Cloud Functions to calculate the payload and to send the messages. Please follow the Getting Started guide to create your environment. If you're new to Firebase Functions, you can find more tutorials on YouTube than you'll ever be able to watch.

Using Firebase Cloud functions for Sending Push Notification To React Native App. Skcript
I am trying to make a cloud function that sends a push notification to a given user. The user makes some changes and the data is added/updated under a node in firebase database (The node represents an user id). Here i want to trigger a function that sends a push notification to the user. I have the following structure for the users in DB.

Firebase Push Notifications in Android Studio Beginner's Guide YouTube
Let's create and deploy our cloud function! Create a new folder and run firebase init functions in cmd. Select your Firebase project and be sure to install dependencies with npm. Also, run npm install https as you will need it to make API calls. We will make use of Javascript to write our cloud functions.

Send Push Notifications in Angular with Firebase Cloud Messaging LaptrinhX
While it's expected that Firebase apps will use Cloud Functions in unique ways to meet their unique requirements, typical use cases might fall into these areas: Notify users when something interesting happens. Perform database sanitization and maintenance. Execute intensive tasks in the cloud instead of in your app.