
6 Mobile SEO Best Practices For MobileFriendly Websites And Mobile Content Website
1. Finde bewährte Themen. Es macht keinen Sinn, Content nur um seiner selbst willen zu erstellen. Was auch immer du erstellen möchtest, du musst sicherstellen, dass es etwas ist, das deine Zielgruppe anspricht. Wie du das machst, hängt von dem Kanal ab, für den du die Inhalte erstellst.

6 Steps to Create MobileFriendly Content Constant Content (A Division of Moresby Media Inc.)
Here is the seven point list really short: (1) URLs: Google will show the mobile URL to those searching on mobile search and the desktop URL to those searching on desktop, if there are separate.

Mobile content marketing essential part of your marketing strategy TASIL
Here are three ways to ensure you're ready to face the mobile-heavy marketing world of 2017. 1. Optimize Text. To create mobile-friendly content, you first need to understand how people read content on mobile devices. There are some key differences between desktop reading and mobile reading.

Mobile content marketing essential part of your marketing strategy TASIL
Media queries ( @media) are a crucial component of Responsive Web Design (RWD) using CSS3. They enable web content to adapt to various screen sizes across multiple devices, including desktops, laptops, mobiles, tablets, and even TVs. With the continuous rise of mobile browsing, optimizing your website for different devices is essential to.

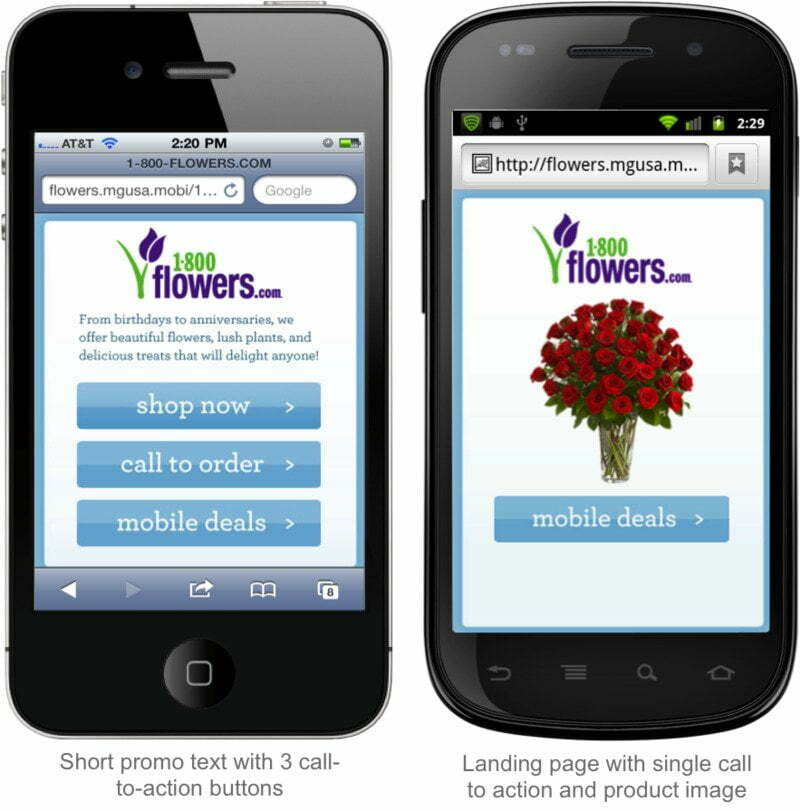
How to Build the Perfect Mobile Landing Page
Mobile-first indexing has a direct impact on how your website ranks and how much organic traffic flows through your website. With mobile-first indexing, you have the opportunity to connect with.

How To Optimize Your Mobile Content In 5 Simple Steps?
Mobile content is any type of web hypertext and information content and electronic media which is viewed or used on mobile phones, like text, sound, ringtones, graphics, flash, discount offers, mobile games, movies, and GPS navigation.

How Do You Create Mobilefriendly Content? SEO Best Practices Wiredelta
Make sure all content is loaded into the DOM. If you have to take an action before content is loaded into the DOM, then Google won't see it. Loaded by default and then hidden is okay, though.

Mobile content is critical to online brand and sales success eBusiness Institute
Accelerated Mobile Pages (AMPs) is something Google has been championing and it looks to be the future of mobile content if they have any say. These pages have a specific framework that improves.

How to Write Mobile Content for a MobileResponsive Experience Express Writers
Mobile content marketing is a multichannel marketing strategy whose conceptual, technical, visual, textual and campaign-related components are all optimized to engage mobile users.

Mobile Content & Usability Optimierung So geht's
Technical Strategies 1. Make Sure Your Site is Responsive A responsive website is when the design elements adjust according to the device people are using, giving users the best browsing experience. If you're running a WordPress site, it's as simple as installing the right theme.

Is Your Site Mobile Optimised? 6 Tips to Create Mobile Friendly Content
But on a mobile device, scrolling isn't quite as easy. This is why it has become a best practice to chunk content on mobile devices. Take a look at the Star Trek Wikipedia page on a desktop computer: This looks like a typical page with tons of content. What you see above isn't even a quarter of the total content on the page.

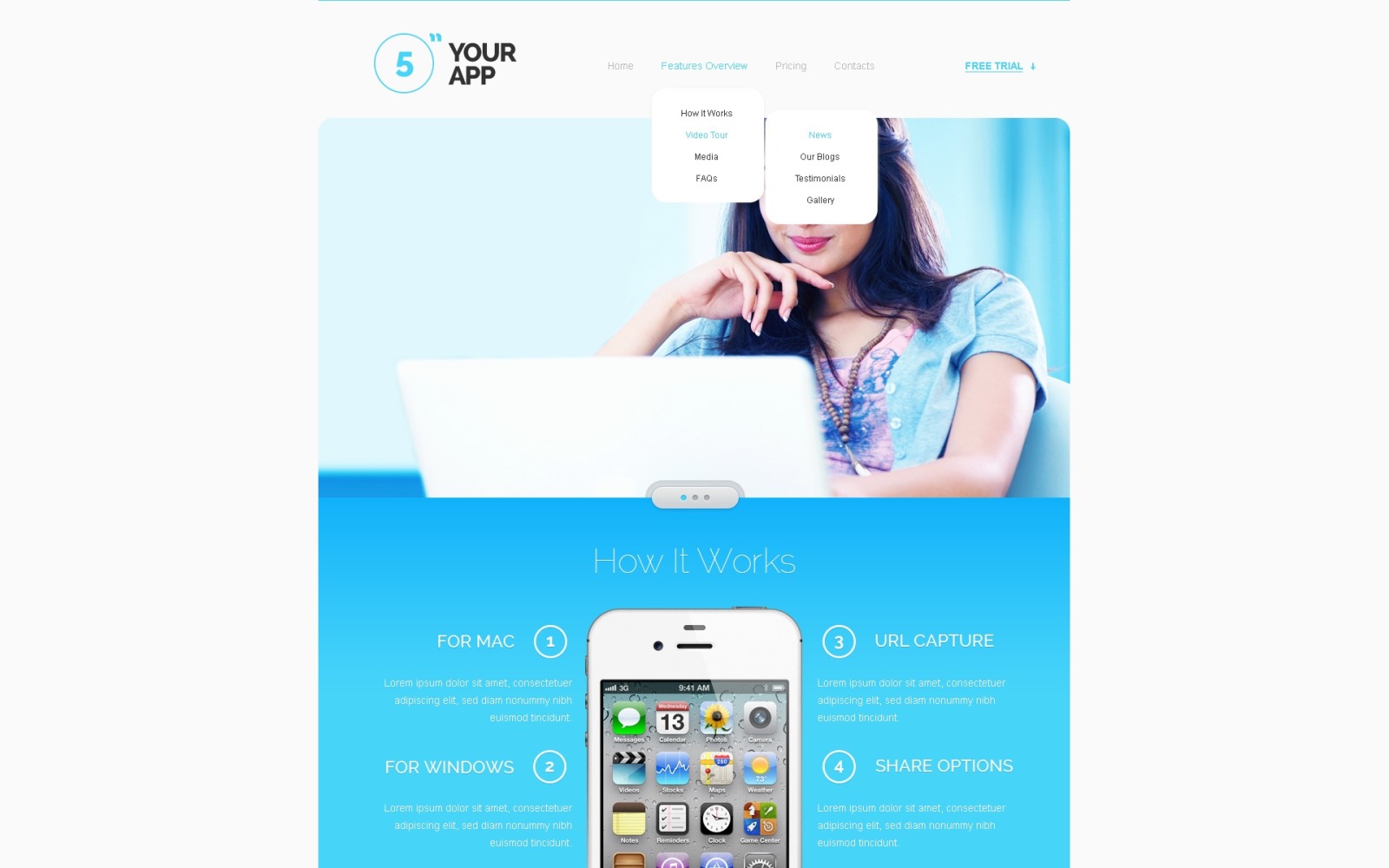
Mobile Content Website Template 14046
The state of accessibility — and support for web standards in general — is good in modern mobile devices. Long gone are the days when mobile devices ran completely different web technologies to desktop browsers, forcing developers to use browser sniffing and serve them completely separate sites (although quite a few companies still detect usage of mobile devices and serve them a separate.

Mobile Content Responsive Website Template TemplateMonster
SEJ ⋅ Ask an SEO Mobile-First vs. Desktop Content: Does It Need to Be the Same? Does the content need to be the same on the mobile and desktop versions of your sites? Find out the answer in.

Mobile Content Marketing Everything You Need to Know Brafton
This is predominantly caused by two issues. The first is when absolute values in CSS declaration are implemented. The second is caused by images that are set to specific browser widths. Either way,.
50 mobile content marketing tools for your marketing strategy
Google warns here that if you intentionally have less content on a mobile page than a desktop page, you should anticipate losing some traffic when that page is indexed. One specific tip Google gives here is to make sure the headers on your mobile site match your desktop site. 3. Check your structured data.

5 best practices for a mobile content marketing strategy
The beginning of your css sheet will start with the code to make your content fit within these borders. This is why it's referred to as "mobile first". Desktop-first would have us coding starting at like 1500px wide and then squeezing down. That's the old way of doing things and you should avoid that wherever you can.